
CSS樣式:
放在<head>....</head>之間:
/*廣告輪播的寬度大小*/ .coverflow{max-width: 700px;} .mwt-title-btn{ bottom: 10px; } /*標籤按鈕樣式與大小*/ .mwt-title-btn li{ width: 120px; height: 60px; float: left; margin:3px; padding: 3px; background: rgba(255,255,255,0.6); border-radius: 0; border: 0; text-indent: 0; } /*正在輪播樣式*/ .mwt-title-btn li.active{ width: 120px; height: 60px; border-bottom:solid 5px #ec2a45; background: rgba(0,0,0,0.6); color: #fff; margin-top: 3px; } |
HTML:
放在<body>....</body>之間:
<div class="container coverflow"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- 若要取消標籤式按鈕,只需將mwt-title-btn拿掉即可 --> <ol class="carousel-indicators mwt-title-btn"></ol> <div class="carousel-inner"> <!-- 廣告輪播的圖片與連結位置 --> <div class="item"><a href="http://www.minwt.com/life/11795.html"><img src="dist/img/01.jpg" alt="3D列印跨足時尚界"></a></div> <div class="item active"><a href="http://www.minwt.com/life/11382.html"><img src="dist/img/02.jpg" alt="自製「星巴克女神」手機保護殼"></a></div> <div class="item"><a href="http://www.minwt.com/dc/11774.html"><img src="dist/img/03.jpg" alt="SONY QX1拍照不受限"></a></div> </div> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev"><span class="glyphicon glyphicon-chevron-left"></span></a> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next"><span class="glyphicon glyphicon-chevron-right"></span></a> </div> </div> |
Javascript:
放在</body>之前:
<script src="dist/js/jquery-1.11.0.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <script type="text/javascript"> $(function(){ var total = $('.carousel-inner div.item').size(); var mwt = $("ol").index('.mwt-title-btn'); append_li(); var left = $('.container').width() - ($('.carousel-indicators li').width()*total); if(mwt ==0){ $(".carousel-indicators").css('left',left); } function append_li() { var li = ""; var get_ac = $( ".active" ); var ac = $( ".carousel-inner div" ).index( get_ac ); for (var i=0; i <= total-1; i++){ if(i == ac){ if(mwt == 0){ li += "<li data-target='#carousel-example-generic' data-slide-to='"+i+"' class='active'>"+$(".item img").eq(i).attr("alt")+"</li>"; }else{ li += "<li data-target='#carousel-example-generic' data-slide-to='"+i+"' class='active'></li>"; } }else{ if(mwt == 0){ li += "<li data-target='#carousel-example-generic' data-slide-to='"+i+"' class=''>"+$(".item img").eq(i).attr("alt")+"</li>"; }else{ li += "<li data-target='#carousel-example-generic' data-slide-to='"+i+"' class=''></li>"; } } } $(".carousel-indicators").append(li); } }); $( window ).resize(function() { var total = $('.carousel-inner div.item').size(); var left = $('.container').width() - ($('.carousel-indicators li').width()*total); if(mwt ==0){ $(".carousel-indicators").css('left',left); } }); </script> |
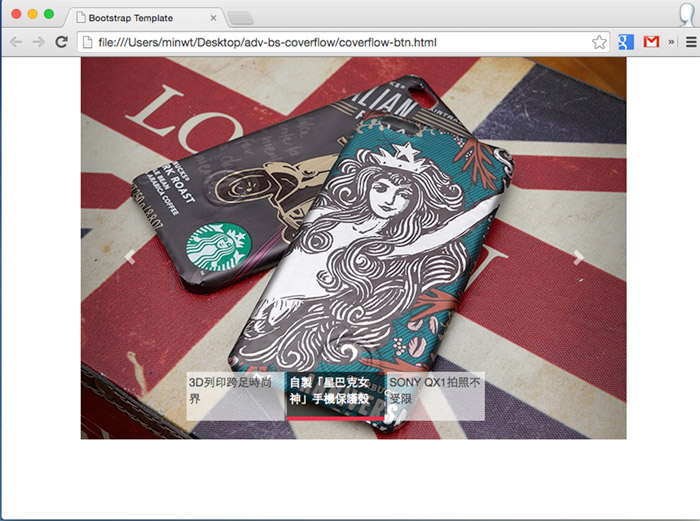
完成後,就可看到,原來分頁的小圓按鈕,已變成標籤式按鈕,如此一來好用,二來使用者也知道,每個廣告輪播的項目,就不用老在那試半天。

[範例預覽] | [範例下載]