
Bootstrap視覺開發工具:
網站名稱:LayoutIt!
連結網址:http://www.layoutit.com/build
連結網址:http://www.layoutit.com/build
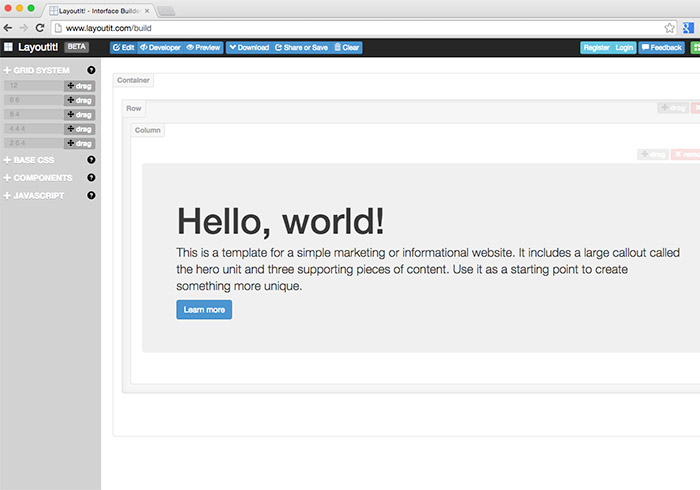
這就是「LayoutIt!」編輯畫面,當第一次進入時,先點上方的Chear鈕,將範例畫面給清除。

+GRID SYSTEM:
接著左邊頁籤的「+GRID SYSTEM」,就是Bootstrap的網格總合是12,而下方就有些預設的版型,只要按住後方的drag鈕,拖拉到畫面右手邊,隨即就會產生出畫面。

甚至也可自己規畫,但每個數字後方要空一格,且總合要等於12,當建立好後,一樣按住後方的drag鈕,拖拉到右手邊中。

+BASIC CSS:
接著在「+BASIC CSS」的頁籤中,可產出各式的版型內容,像是標題、內文、按鈕、表單...等。

當把元件拖拉到畫面中後,若該元件有可設定的屬性時,可從上方的面板中設定。

+COMPONENTS:
在「+COMPONENTS」頁籤中,就可產生出像常用的頁籤、下拉選單....等。

+JAVASCRIPT:
在「+JAVASCRIPT」的頁籤中,裡面就有各式各樣的互動特效,像是常用的廣告輪播。

雖然目前是編輯畫面,但已支援自適應效果,當改變視窗大小時,版型也會立即跟著變化。

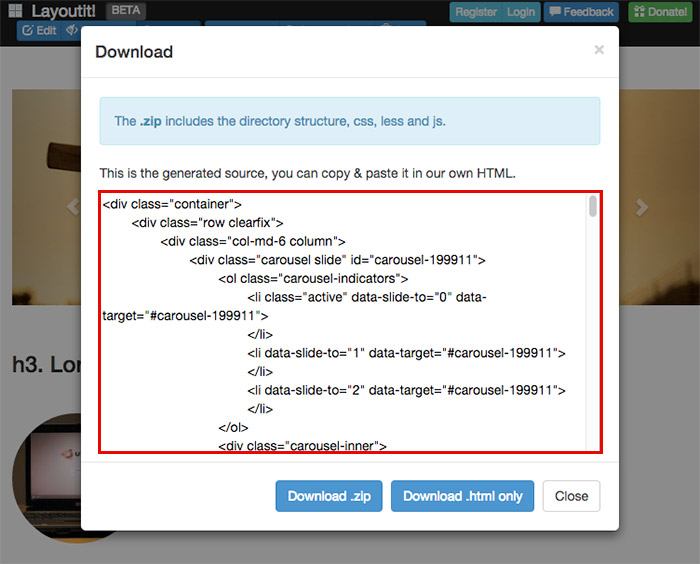
將版面都規畫好後,按上方的Download鈕,就可將剛所規畫下載回來,若不想登入的話,可按最下方的按鈕 。

接著就會看到剛所規畫好的原始碼,除了可直接複製下來外,也可按下方的Downlad鈕,將檔案下載回來,這個線上編輯器相當的不錯用,因此想體驗Bootstrap的朋友們,也趕快來試試看囉!