Step1
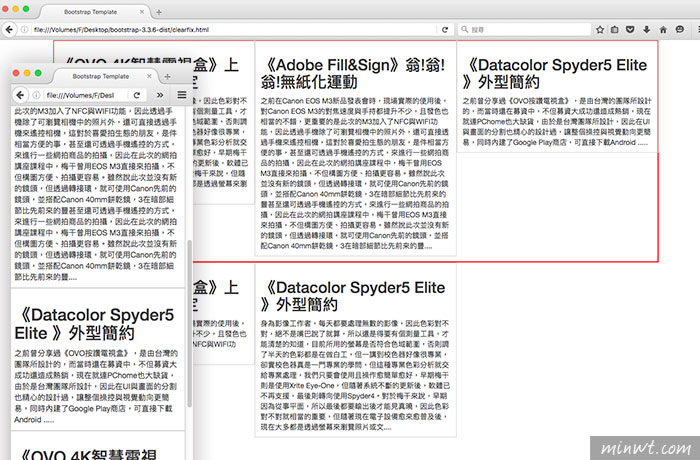
透過Bootstrap的網格系統後,可快速的將版型,分割成所需的數量,但區塊中的內容,若長度不一時,就會造成跑版的問題。

Step2
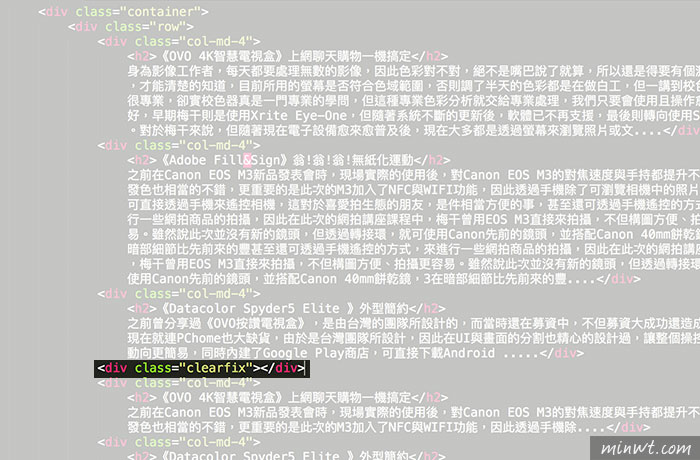
這時只需在每個區間下,加入clearfix的div區塊,就可解決此問題啦!

Step3
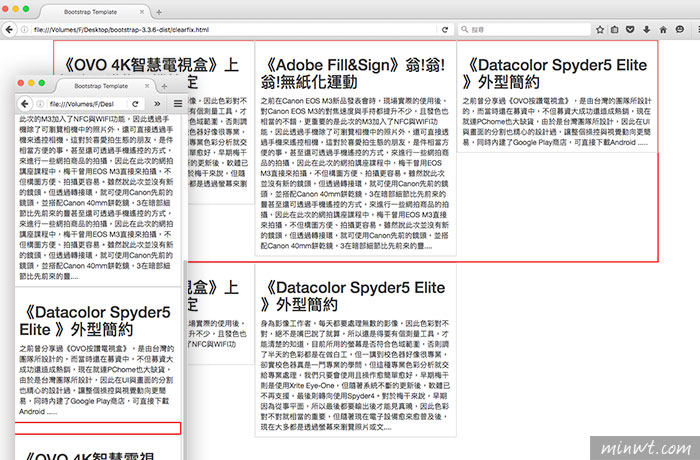
重新整理後,梅干這邊特別加了紅框,可看到剛加入的DIV會把區塊包覆起來,但在手機版時,就會多了一塊空白。

Step4
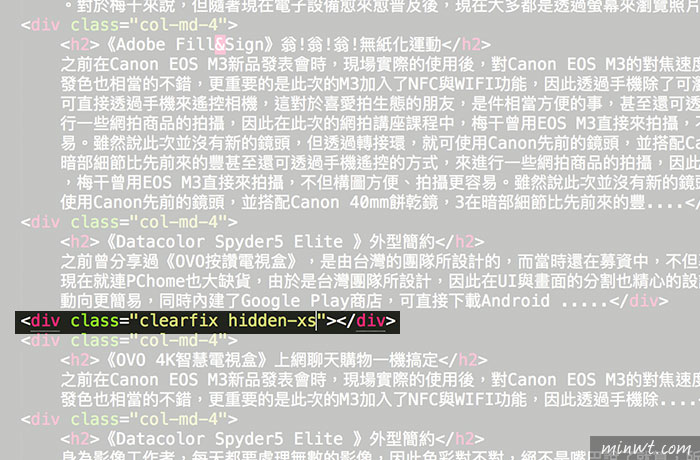
接著在剛的div後方,再加hidden-xs,讓在手機版時不顯示此區塊。

Step5
設定完成後,就只會在桌機版才會顯示,切換到手機版時,就會被隱藏起來,因此在手機版就不會再多一塊空白啦!