現在螢幕的尺寸愈來愈多元化,要讓網頁的版面能符合各個螢幕的大小,這時得透過RWD的技術來解決不同裝置的問題,由於RWD是針對裝置的顯示尺寸,自行的縮放區塊,有別於以往的手機版與電腦版,是透過裝置來進行判斷顯示的頁面,因此當使用RWD所製作出來的網頁,就無法再回到電腦版,而RWD網頁在手機時,大部分都是條列式的區塊堆疊,因此在找資料時,就得不斷的向下滾動,這時還不如切回桌機版來尋找會比較快一些。
由於RWD網頁則是以裝置的解析進行控制,因此在手機下,即便點了電腦版,也無法讓手機的顯示器變大,所以要如何在RWD網頁下回到電腦版呢?而這問題也有不朋友問到,所以梅干就趁著這次的中秋連假,一邊吃著柚子、一邊看著狂風大雨,突然有了靈感,於是就花了時間實際的實作看看,沒想到辦法總是人想出來的,終於實現了在RWD的網頁下,也可回到電腦版的模式,而這邊梅干是直接套用Bootstrap的Grid System,因此有製作RWD網頁想切回電腦版的朋友,也一塊來看看吧!
Step1
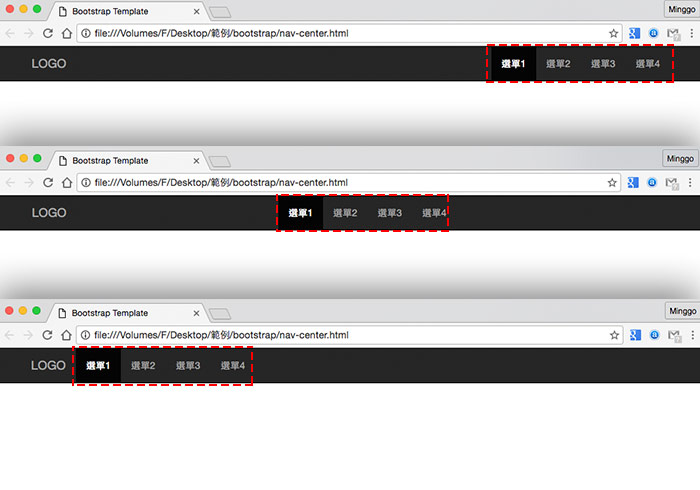
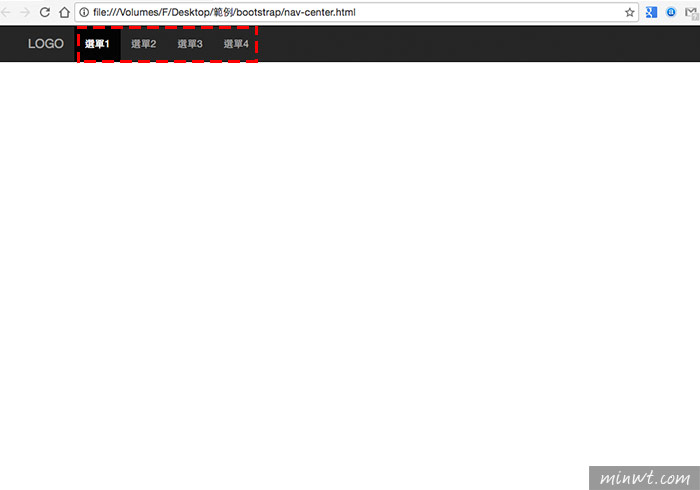
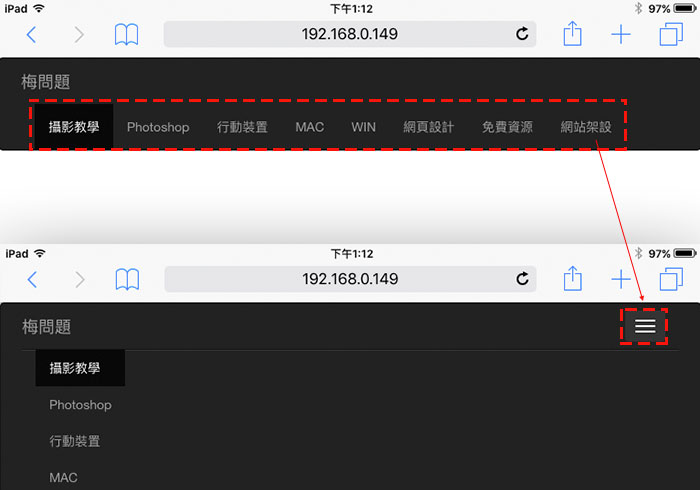
首先,先設定好切換的連結,?mobile=on為電腦版,?mobile=off為手機版。
![]()
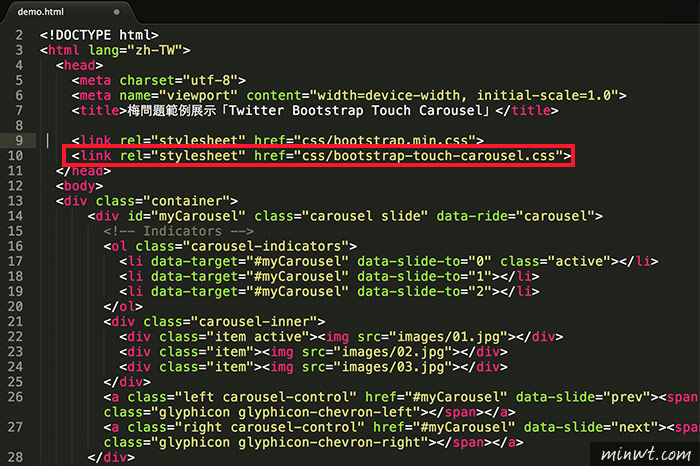
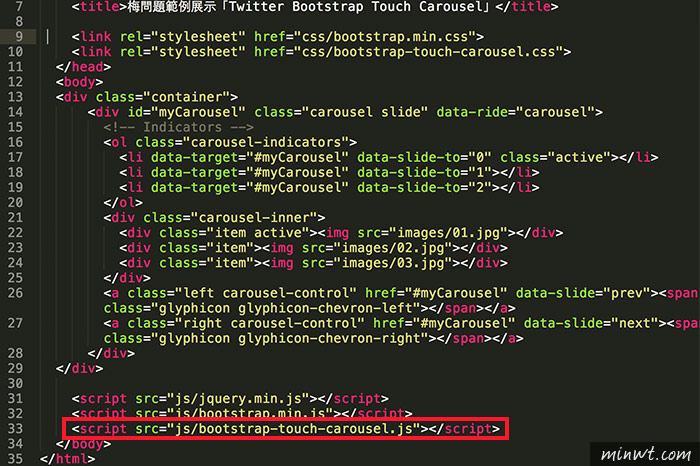
Step2
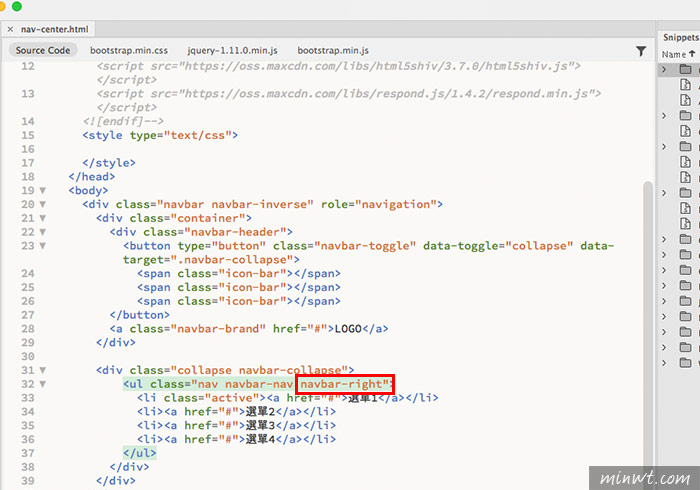
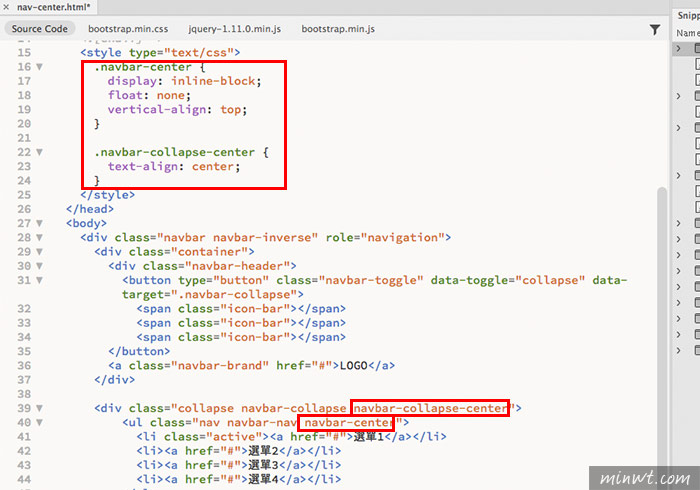
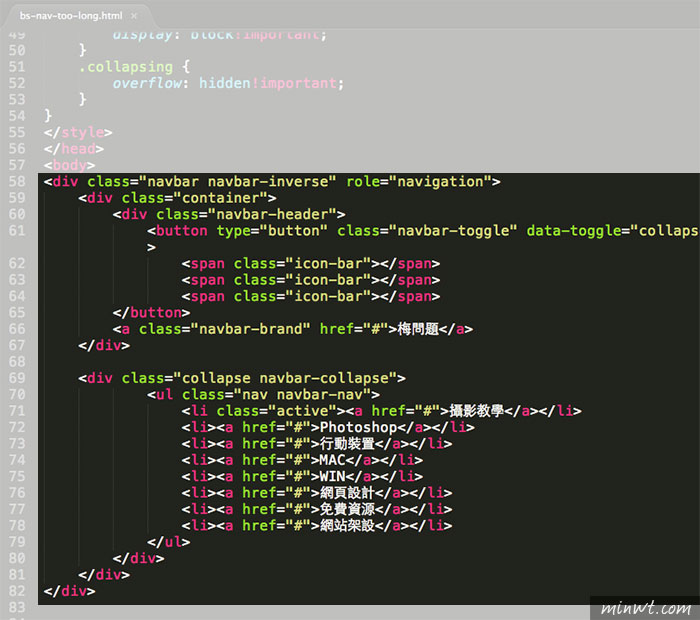
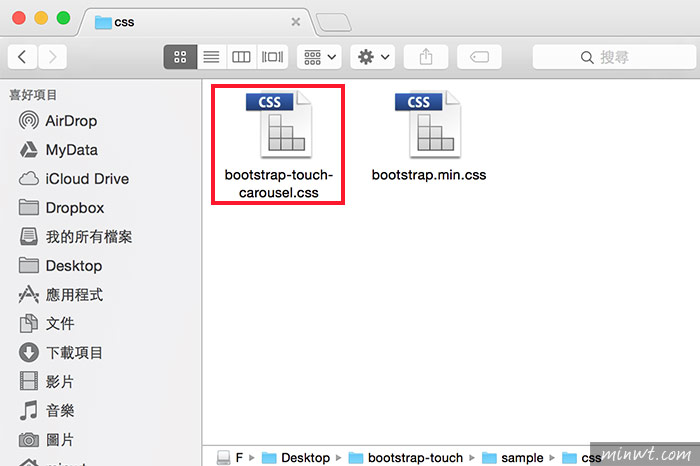
由於切換後,會不斷的換頁,因此這時使用了cookie來記錄使用的所設定的模式,同時比較重要的是,在切換為桌機版時,是需要CSS來進行控制,因此這時除了將CSS樣式直接寫在javascript中,也可存成css檔,再用載入的方式將CSS動態載入也可以。
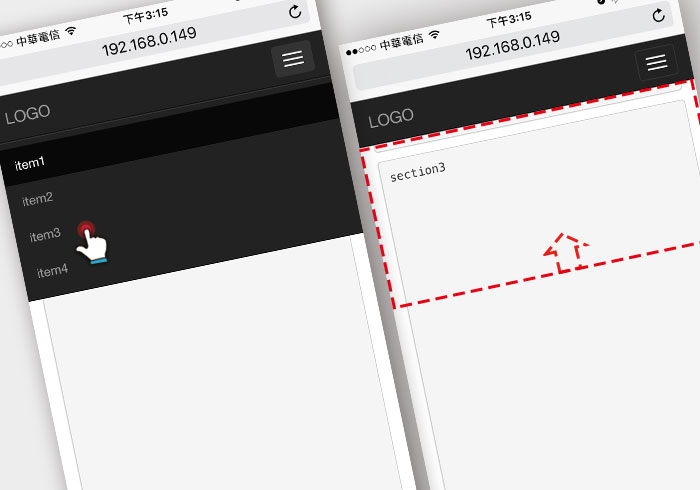
![]()
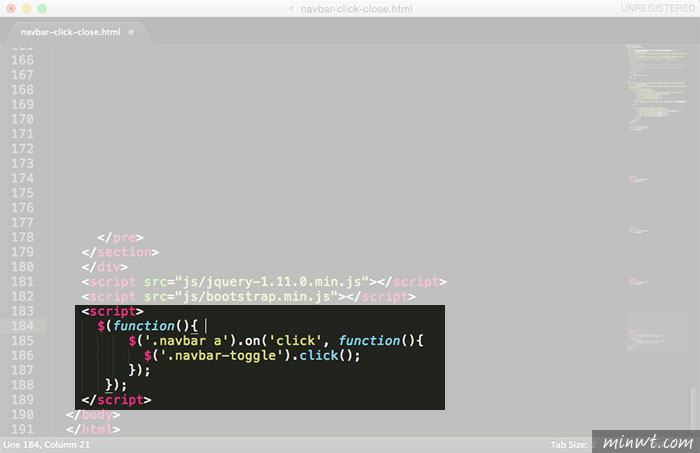
$(function(){
var m = getVar("mobile");
if($.cookie("mobile") == null){
$.cookie("mobile","off");
}else{
if(m != false) {
$.cookie("mobile", m);
}
if($.cookie("mobile") == "on"){
mobileswitch();
}
}
});
function getVar(variable){
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
function mobileswitch(){
document.querySelector('style').textContent += "@media(max-width:768px){.container{width: 1170px;}.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {float: left;}.col-md-12 {width: 100%;}.col-md-11 {width: 91.66666667%;}.col-md-10 {width: 83.33333333%;}.col-md-9 {width: 75%;}.col-md-8 {width: 66.66666667%;}.col-md-7 {width: 58.33333333%;}.col-md-6 {width: 50%;}.col-md-5 {width: 41.66666667%;}.col-md-4 {width: 33.33333333%;}.col-md-3 {width: 25%;}.col-md-2 {width: 16.66666667%;}.col-md-1 {width: 8.33333333%;}}";
}
Step3
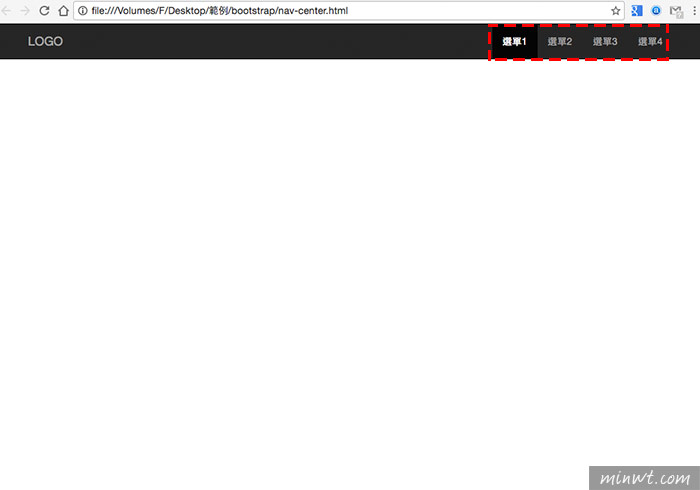
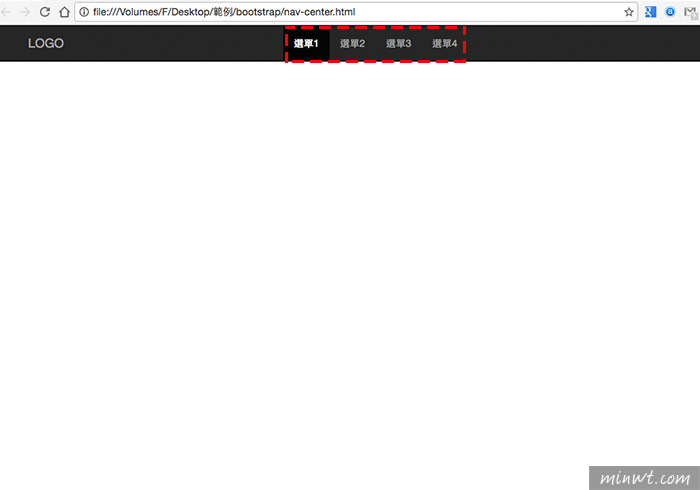
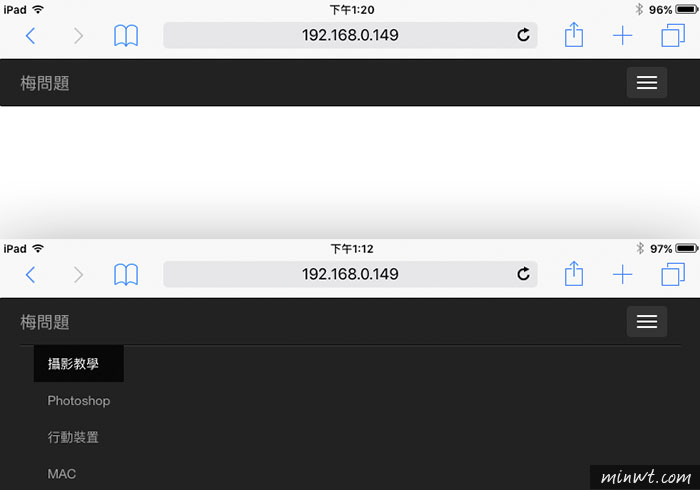
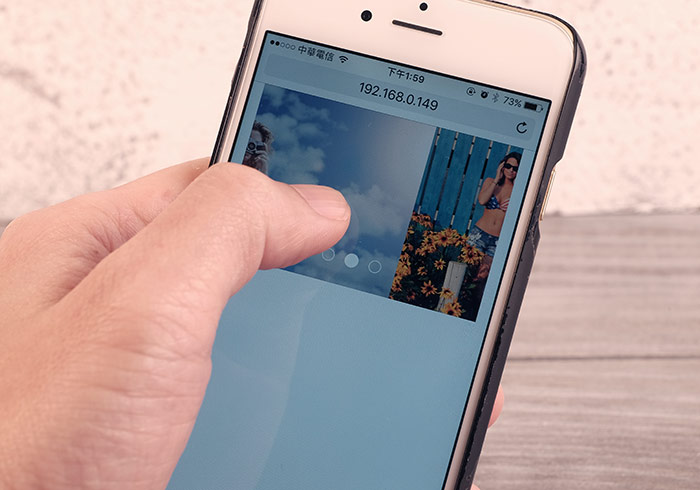
這時只要按下電腦版,版面立即就會切換會桌機版模式,相當的方便喔!!
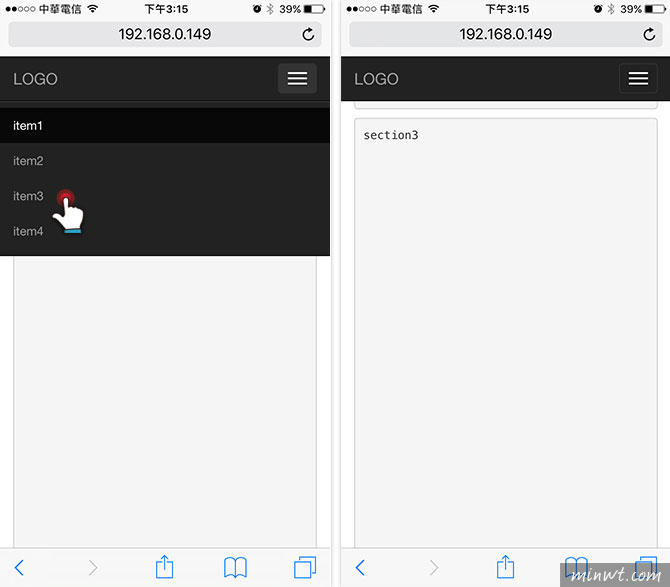
![]()
Step4
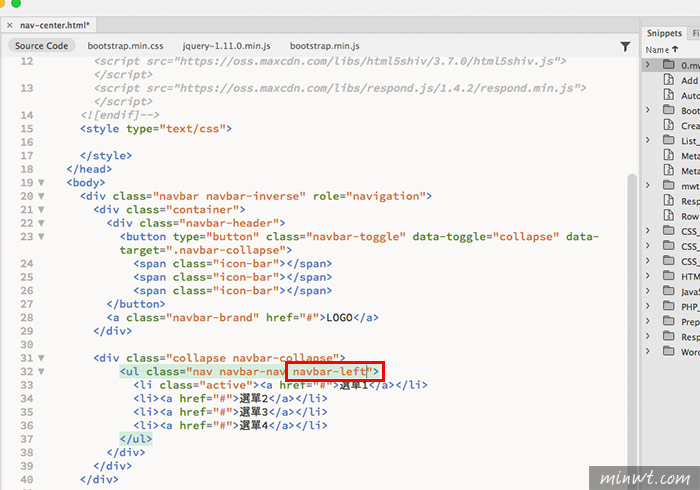
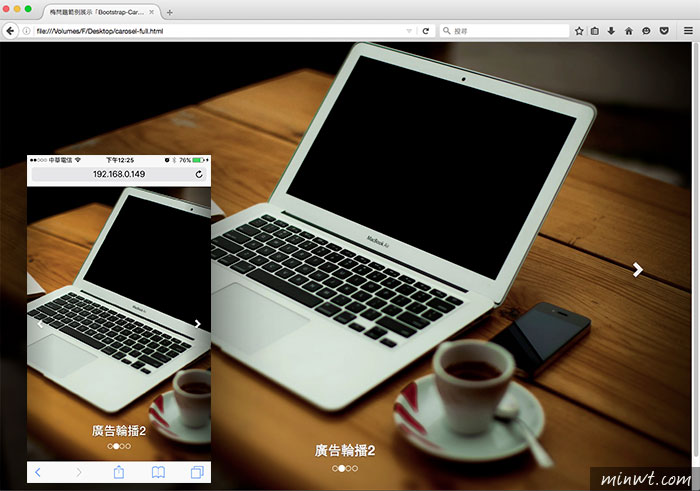
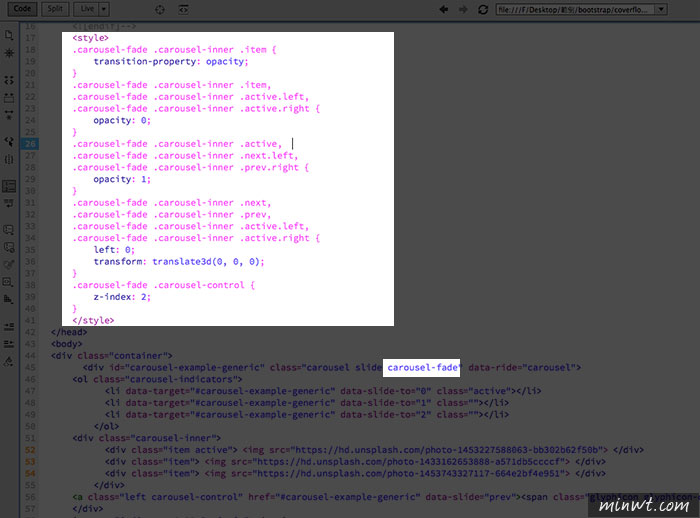
控制模式的切換,主要是透過網頁列上方的參數來作設定的,因此有需要手機與桌機版切換的朋友,也可試試看囉! 如有任何問題也歡迎討論。
![]()
[範例預覽] [範例下載]