
TouchCarousel
外掛名稱:TouchCarousel
外掛下載:http://ixisio.github.io/bootstrap-touch-carousel/
外掛下載:http://ixisio.github.io/bootstrap-touch-carousel/
Step1
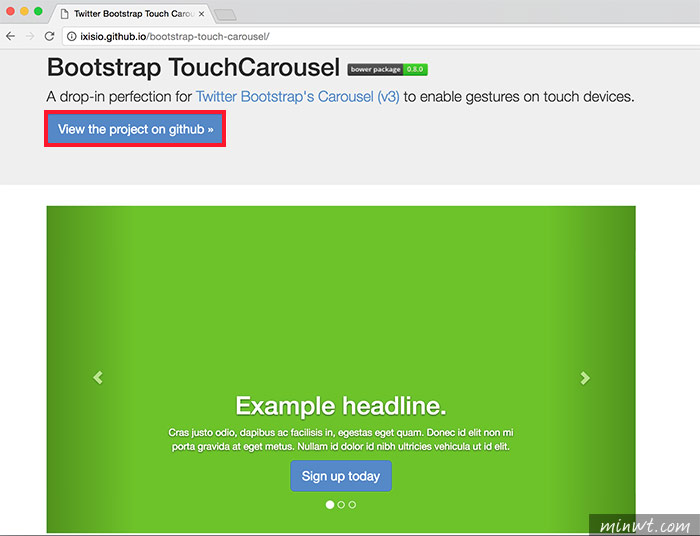
進入外掛的網站後,點一下藍色的 View the project ongithub鈕。

Step2
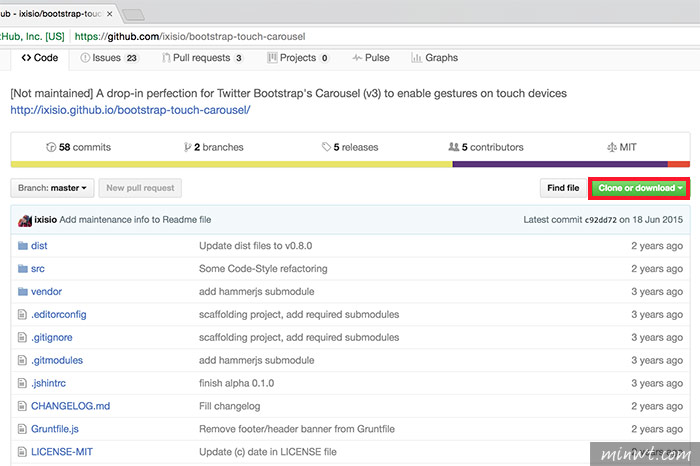
接著再按右上的下載鈕,將外掛全部給下載回來。

Step3
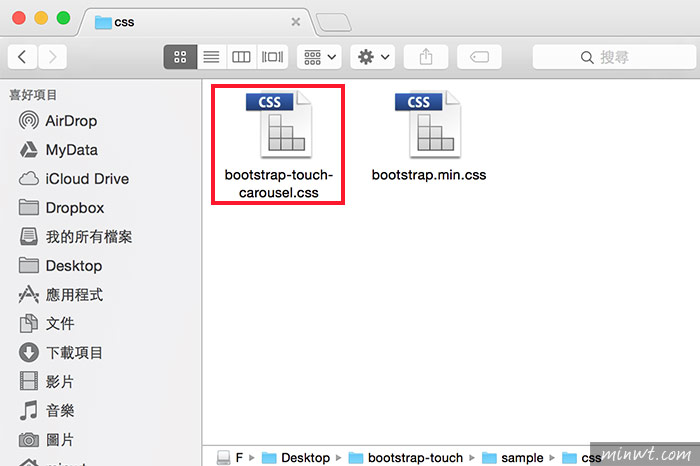
下載回來後,將bootstrap-touch-carousel.css,放到專案的css目錄下。

Step4
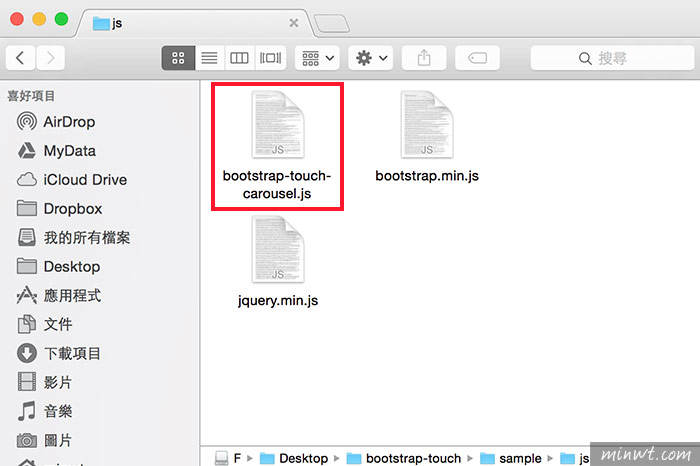
再將bootstrap-touch-carousel.jg檔,放到專案的js目錄下。

Step5
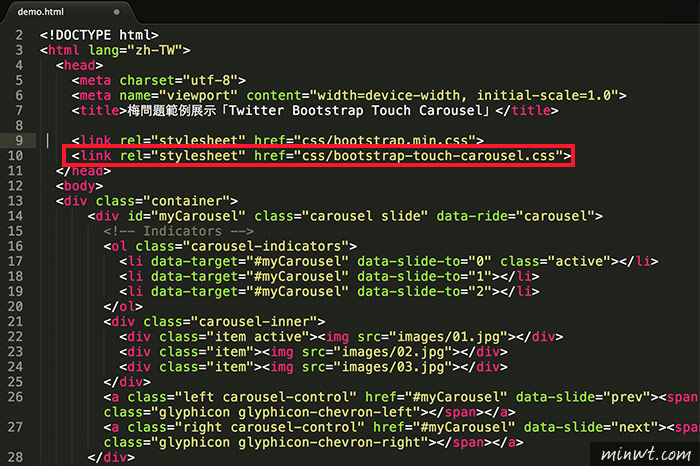
接著再把剛的css引用到自己的專案頁面中。

Step6
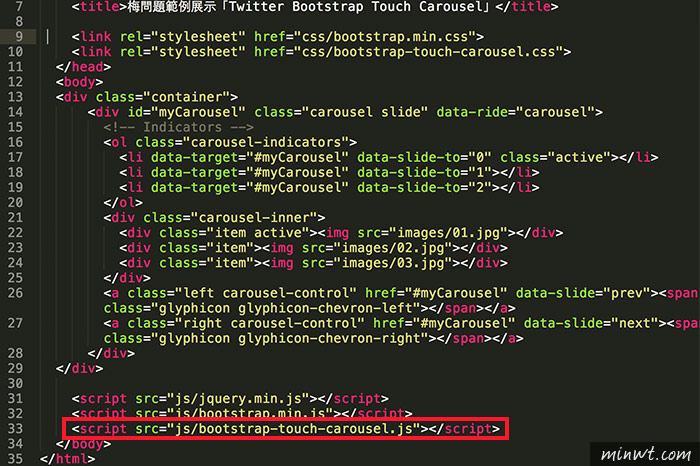
以及也將js引用到專案頁面中。

Step7
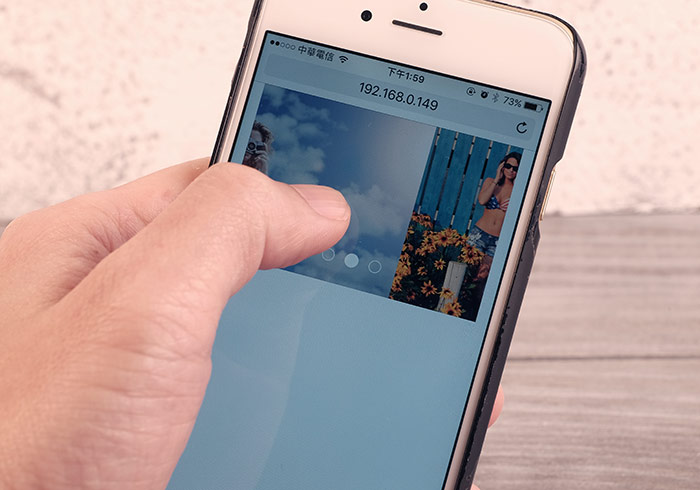
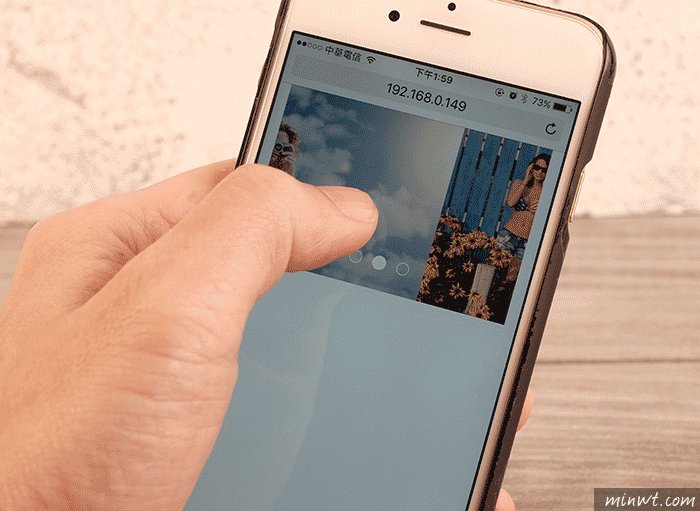
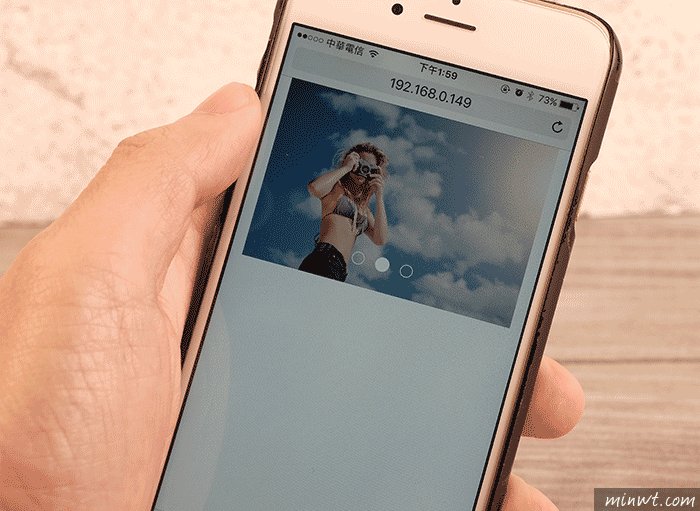
完成後,再用手機開啟,接著當用手指頭,就可左右的滾動切換廣告,同時下方的小圓鈕也會自動的變換,是不是超酷的呀!

[範例預覽] | [範例下載]