
Bootstrap Carousel廣告輪播尺寸自動調整:
Step1
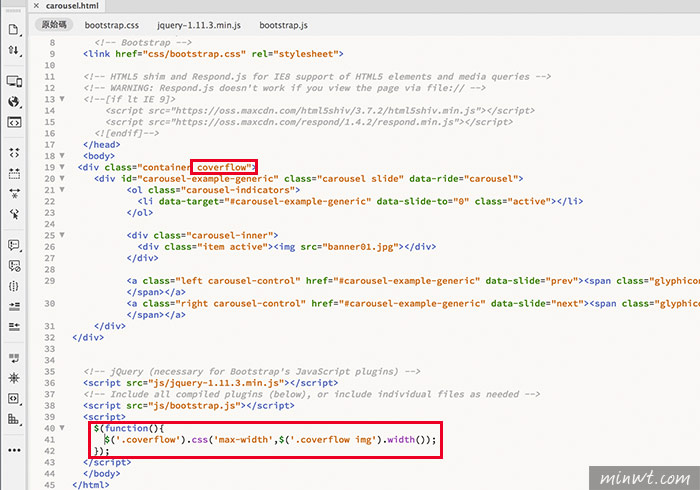
首先,先在container後加入coverflow,與加入下方的javascript。
$(function(){
$('.coverflow').css('max-width',$('.coverflow img').width());
});

Step2
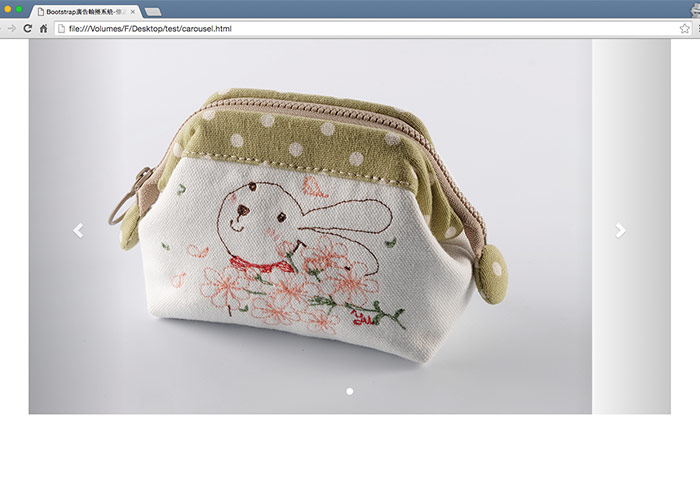
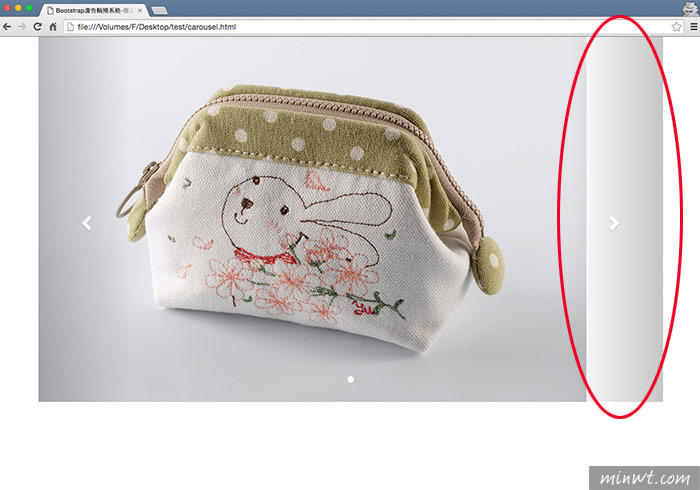
完成後,就會看到,原先右邊的露白立即就被修正。

#修正後

Bootstrap Carousel廣告輪播單則隱藏控制鈕:
Step1
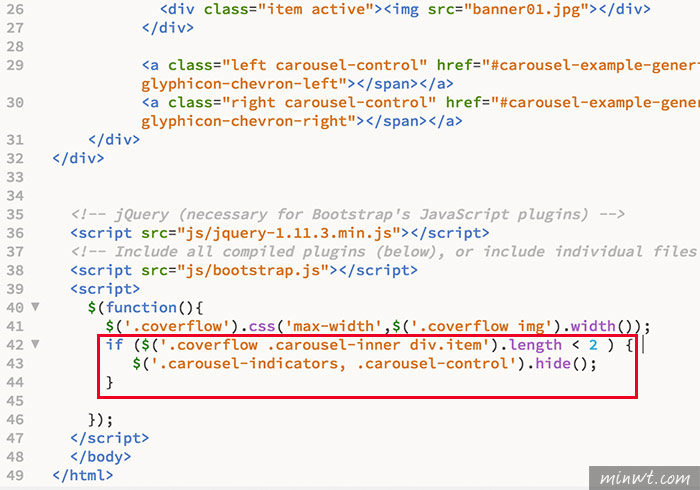
將下方的javascript加入。
if ($('.coverflow .carousel-inner div.item').length < 2 ) {
$('.carousel-indicators, .carousel-control').hide();
}

Step2
加入後,所有的控制鈕就會被隱藏起來,當二則以上就會自動再出現,這樣是不是超方便的呀!