先前曾分享過SCSS的基本用法,應該可感受到SCSS所帶來的便利性,以及寫法上與CSS差不多,但支援性變得更多,因此只要善用這些基本的語法,就能套用在任何的專案上,同時讓CSS更具結構化,同時也可減少一些重覆性的編寫,除此之外透過這些用法,也能設計出如Bootstrap的Grid System網格系統,且寫法也相當的簡單,因此梅干就簡單的運用SCSS來設計出像Bootstrap的網格系統,甚至也可自行修改符合自己所需的網格數或間距,因此對於RWD網格系統感興趣的朋友,也一塊來看看囉!
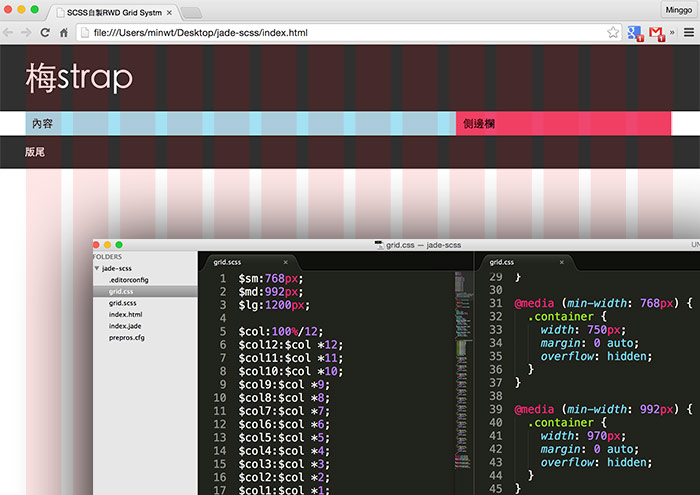
這邊梅干也仿照了Bootstrap,將畫面分割成12欄,同時html所用的前綴詞也與Bootstrap一樣,像是col-xs-*、col-sm-*、col-md-*、col-lg-*,且在解析的判斷,也用了三組,分別從768、992、1200像素等, 因此可以說是一個相當簡易版Bootstrap的網格系統。
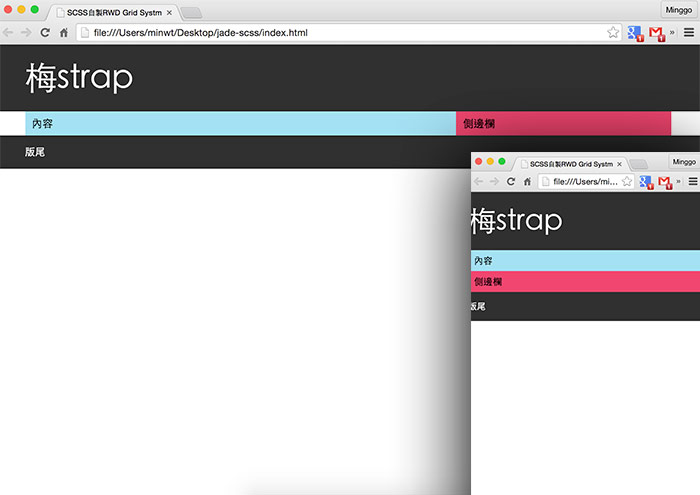
這時當視窗解析不同時,版面也會自動的調整啦!同時透過過上方的code,應該可感覺到,其實自行開發網格系統,一點也不困難,所以各位也可透過SCSS設計出符合自己所需的網格系統來啦!
![梅問題-SCSS教學-透過SCSS輕易設計出如Bootstrap的Grid System網格系統]()