
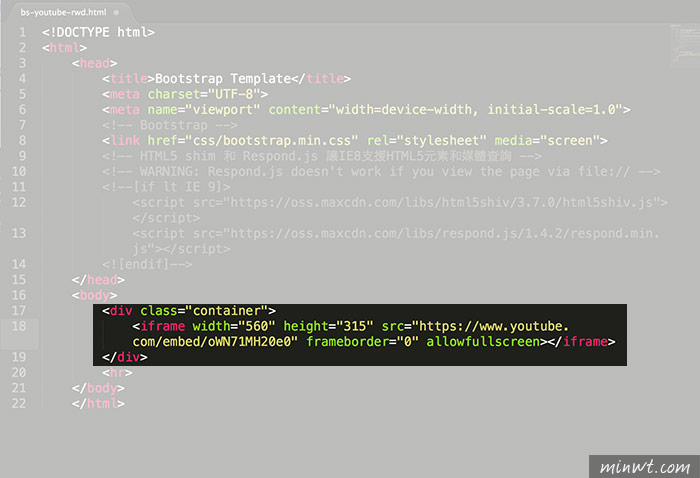
Step1
首先,找到影片後,將影片嵌入的碼全部複製起來。

Step2
將它貼在body的container區塊中。

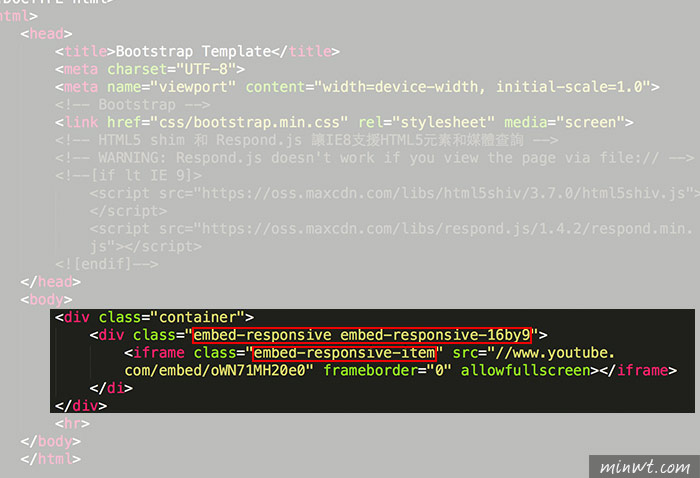
Step3
接著先把iframe的寬高給刪除,接著在iframe中加入embed-responsive-iteom的class,並再包一層div,並加入embed-responsive emebed-responsive-16by9,這邊要特別留一下,16by9代表影片是16:9,若是4:3要改為4by3。

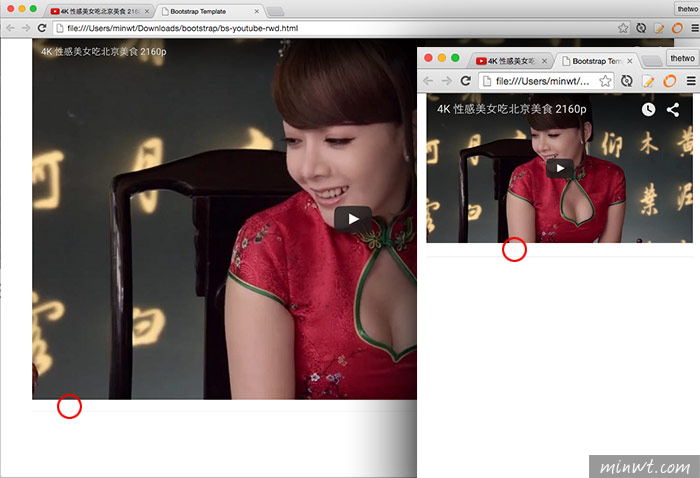
Step4
當完成後,立馬來檢測一下,這時在拖視窗改變解析時,影片除了寬會跟著調整外,就連高度也會跟著一塊作調整,是不是超ez的呀!!

[範例預覽] [範例下載]